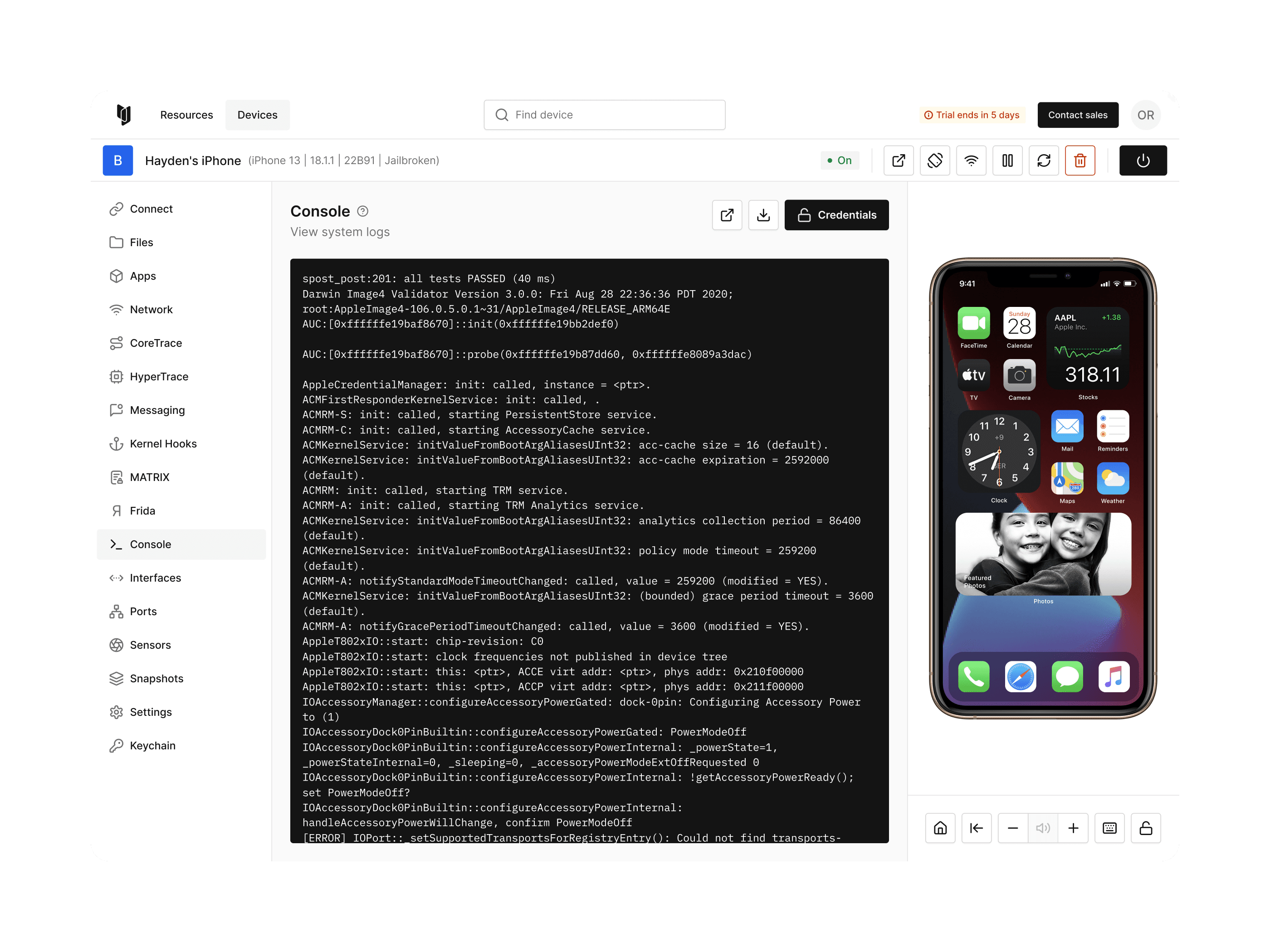
Hi! 👋 I'm a 0 → 1 Staff Product Designer and Founder with 7 years of experience shipping B2B products across healthcare, cybersecurity, and finance. Currently at Corellium, simplifying complex cybersecurity workflows.
Selected Work
Other Work
Magier
Privacy-focused AI chatbot mobile app
2023AcquiredAI
Biobox
Link-in-bio platform leveraging onchain data
2021ETHGlobal WinnerWeb3